A nice to have Xcode feature! Code Ribbons.
Today is Friday and it has been a busy week, mostly spent looking for jobs and speaking to a few recruiters.
I decided to end my day writing a small post about something I discovered recently that blew my mind, and I am sure it can be helpful to other developers.
However, I have a -déjà vu- kind of feeling. I probably saw this feature in a WWDC video and then maybe forgot all about it?
This week I was experimenting with some code in SwiftUI and my view got very long. I usually like to see my code working before refactoring and creating smaller views in separate files. I could not find the closing bracket of my navigation view anymore and this was the moment where I thought, it cannot be, there has to be a better way! :)
And there is one indeed!
Code Ribbons at the rescue for SwiftUI
Code folding was briefly away in Xcode 9, I believe, but since Xcode 10 there is a new code folding ribbon showing all of the multi-line foldable blocks of code in the editor and increased support for code folding, including:
- A new style for folded code in the editor that allows you to edit lines with folded code.
- Support for folding any block of code enclosed in curly braces.
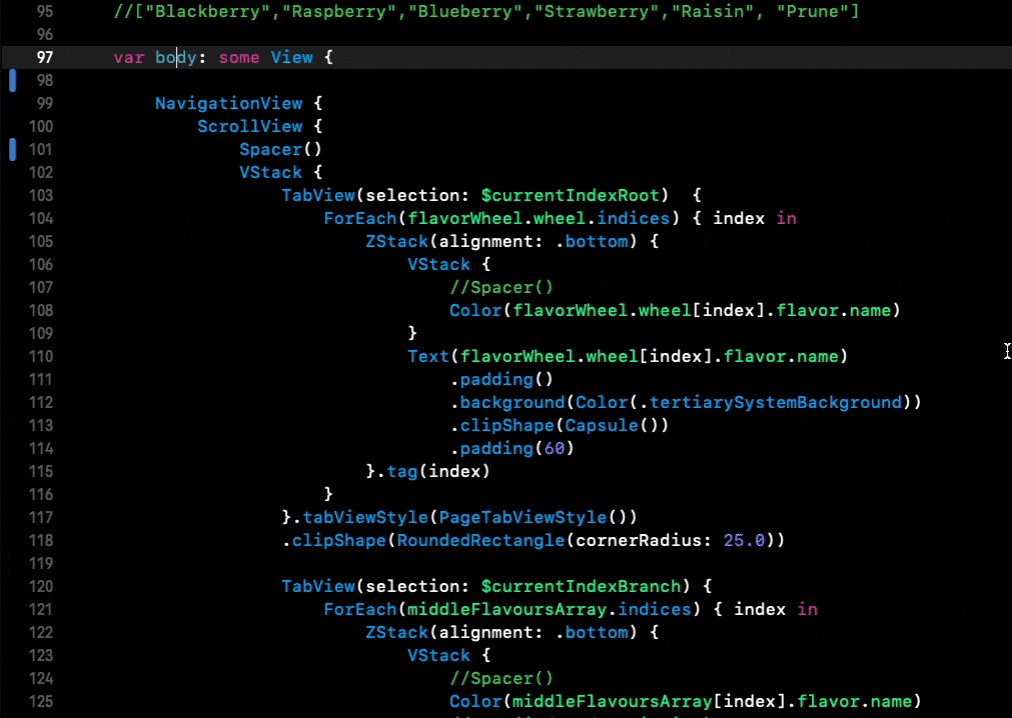
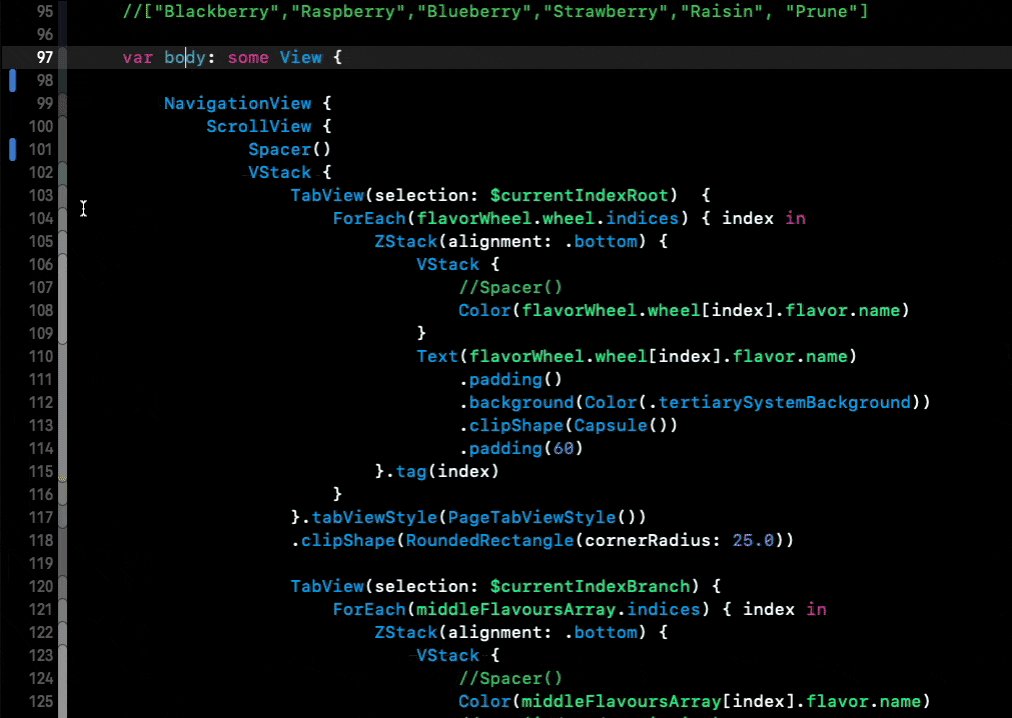
This works great for SwiftUI. You see, I tried to stack TabViews and of course, I understand that I need to refactor in separate TabViews but I just wanted to try out things.
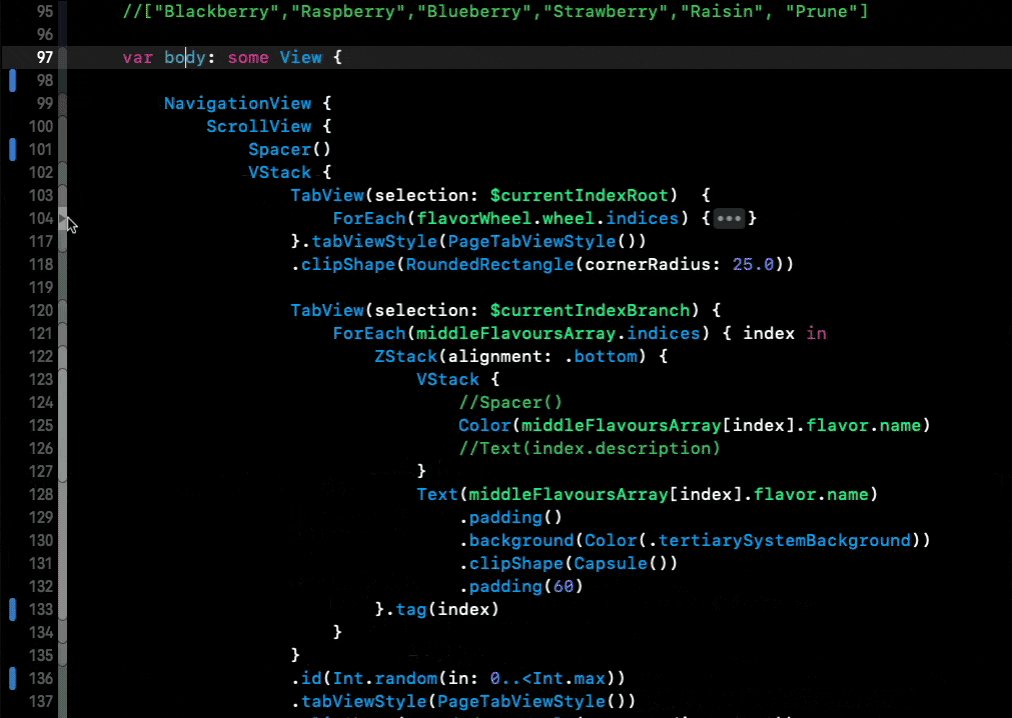
The code ribbons allow me to experiment with code easily.
It is a great feature to have and it seems too few developers know about this (including yours truly!). Especially when writing code in SwiftUI, I like to see that my code works before refactoring it.
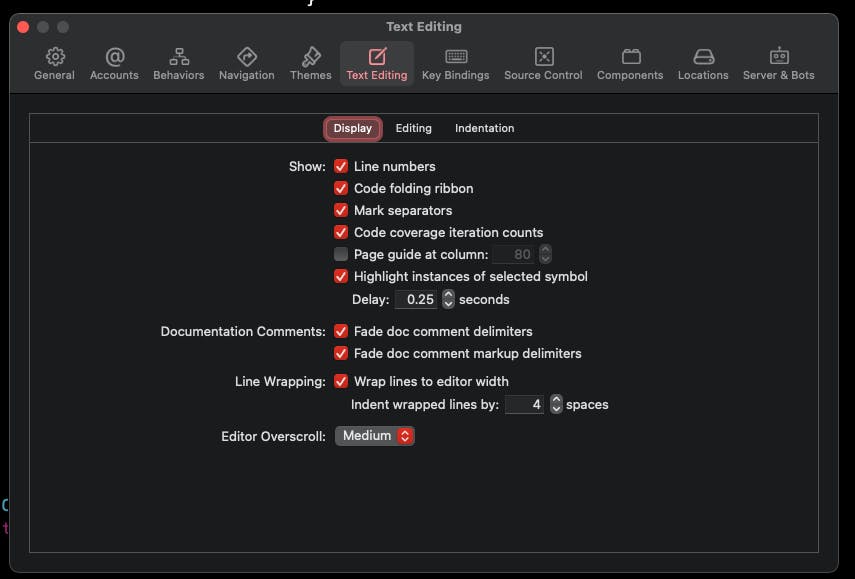
This feature is not active by default but you need to check the box "Code Folding Ribbon" in the preferences:

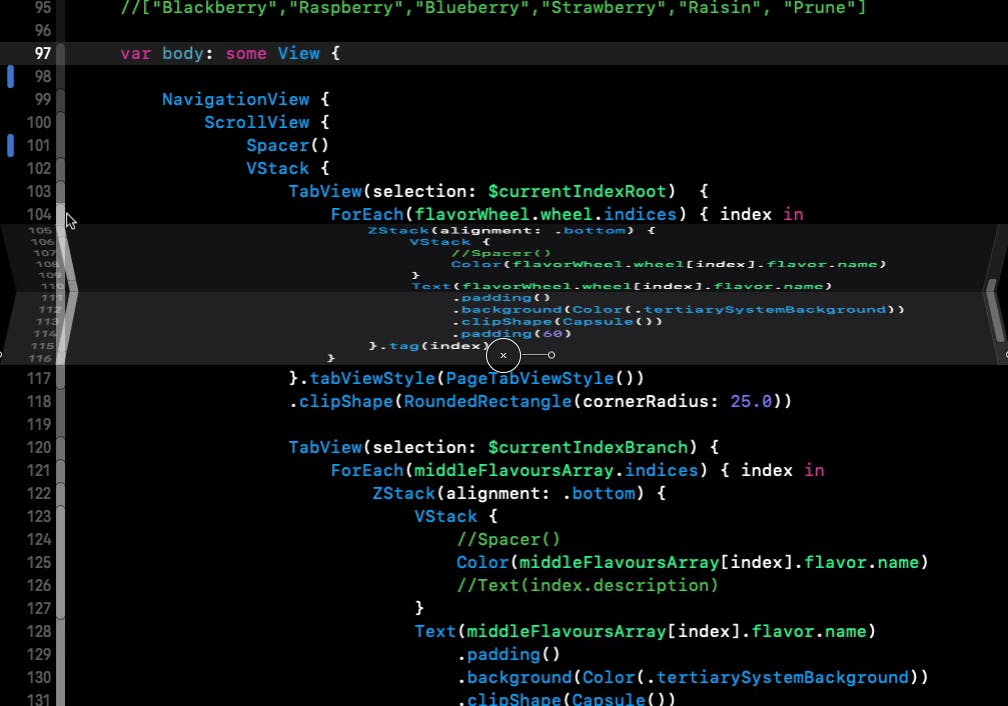
Here there is an example in Xcode 12.
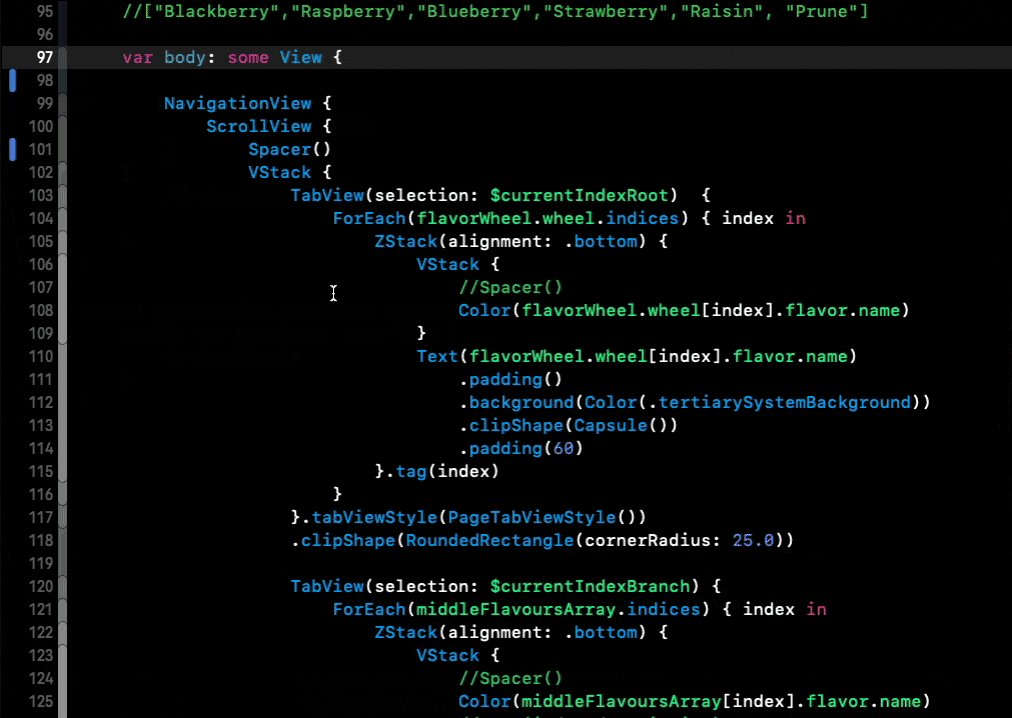
You can fold nested views as deep as you like, with a nice animation:

Again a is a small overview of the above! Enjoy your weekend and thank you for reading!